Aviso: Este post foi traduzido para o português usando um modelo de tradução automática. Por favor, me avise se encontrar algum erro.
Comentários
Para adicionar um comentário a um html, utiliza o seguinte código:
<!-- Comentario -->Copied
Cabeça
O HTML deve começar com uma tag !DOCTYPE que indica ao navegador a versão do HTML. Ao colocar apenas HTML, o navegador entende que é a versão 5.
<!DOCTYPE html>Copied
A seguir deve ser colocado um contêiner com a tag html com um atributo chamado lang que indica o idioma no qual a página foi escrita.
<!DOCTYPE html><html lang="es"></html>Copied
Dentro são criados dois contêineres adicionais, o de head e o de body
<!DOCTYPE html><html lang="es"><head></head><body></body></html>Copied
No contêiner head vai tudo o que o navegador precisa para poder carregar, enquanto no body vai tudo o que será exibido na página.
Uma das tags do head é meta que possui um atributo chamado charset que indica o tipo de codificação do texto, geralmente é utf-8, utf-16.
Outro tipo de meta é o name="description", que é uma descrição para os navegadores. É importante para o SEO.
Outro tipo de meta é o name="robots" que é para os robôs dos motores de busca e indica se a página pode ser seguida ou não.
Outro atributo do head é title, que indica o título que é visto na aba.
Outro meta é name="viewport" que é para o design responsivo.
Outro meta é name="theme-color" que é para a cor da barra de navegação.
Outro objetivo é o favicon, que é o ícone que aparece na guia. É escrito com a tag link e os atributos type e href="path".
Algumas tags muito importantes para o SEO são todas as relacionadas a Open Graph, que são as que aparecem quando um link é compartilhado nas redes sociais. Para isso, uma página muito útil é open graph, onde você coloca seu link e ela te diz como ele apareceria em cada rede social. Essas metatags são
property="og:title" que é o título que aparece nas redes sociais.
property="og:description" é a descrição que é vista nas redes sociais.
property="og:image" que é a imagem que aparece nas redes sociais.
property="og:image:alt" que é o texto alternativo da imagem que aparece nas redes sociais.
Há uma tag para o CSS que é link
Na página de Open Graph podem ser vistas todas as tags que podem ser colocadas no head.
Outra tag importante para o SEO é link rel="alternate", que é usada para indicar que existe uma versão alternativa da página, por exemplo, em outro idioma.
Outra tag importante para o SEO é link rel="canonical", que serve para indicar que há uma versão canônica da página, por exemplo em outro idioma.
Com as tags style e script é possível escrever CSS e JavaScript no html.
<!DOCTYPE html><html lang="es"><head><meta charset="utf-8"/><meta name="description" content="Descripción para los buscadores"/><meta name="robots" content="index,folow"/><title>Título pestaña</title><meta name="viewport" content="width=device-width"/><meta name="theme-color" content="#09f"/><link rel="stulesheet" href="path"/><link rel="icon" type="image/png" href="path"/><meta property="og:title" content="Título para las redes sociales"/><meta property="og:description" content="Descripción para las redes sociales"/><meta property="og:image" content="path"/><meta property="og:image:alt" content="Texto alternativo para la imagen"/><link rel="alternate" href="path" hreflang="en"/><link rel="canonical" href="path"/></head><body></body></html>Copied
Corpo
Há tags de contêiner que ajudam a criar uma estrutura e trazem mais tags dentro. E há tags de contêiner que são as que contêm o texto, imagens, etc.
Etiquetas contenedoras
Cabeçalho
Esta é a tag para descrever o header
<!DOCTYPE html><html lang="es"><head><meta charset="utf-8"/><meta name="description" content="Descripción para los buscadores"/><meta name="robots" content="index,folow"/><title>Título pestaña</title><meta name="viewport" content="width=device-width"/><meta name="theme-color" content="#09f"/><link rel="stulesheet" href="path"/><link rel="icon" type="image/png" href="path"/><meta property="og:title" content="Título para las redes sociales"/><meta property="og:description" content="Descripción para las redes sociales"/><meta property="og:image" content="path"/><meta property="og:image:alt" content="Texto alternativo para la imagen"/><link rel="alternate" href="path" hreflang="en"/><link rel="canonical" href="path"/></head><body><header>Header</header></body></html>Copied
Navegação
Com a etiqueta nav cria a navegação. Dentro desta etiqueta, podem ser colocados links com a etiqueta a e pode ser colocado um logotipo com a etiqueta img.
<!DOCTYPE html><html lang="es"><head><meta charset="utf-8"/><meta name="description" content="Descripción para los buscadores"/><meta name="robots" content="index,folow"/><title>Título pestaña</title><meta name="viewport" content="width=device-width"/><meta name="theme-color" content="#09f"/><link rel="stulesheet" href="path"/><link rel="icon" type="image/png" href="path"/><meta property="og:title" content="Título para las redes sociales"/><meta property="og:description" content="Descripción para las redes sociales"/><meta property="og:image" content="path"/><meta property="og:image:alt" content="Texto alternativo para la imagen"/><link rel="alternate" href="path" hreflang="en"/><link rel="canonical" href="path"/></head><body><header><nav><a href="path">Enlace</a><img src="path" alt="Texto alternativo"/></nav></header></body></html>Copied
Links
Como na navegação, os links são criados com a tag a e levam um atributo href="path" que indica o link para o qual leva o link. Também levam um atributo target="_blank" que indica que se abre em uma nova aba. Além disso, pode-se colocar o atributo rel="noreferer" que indica que não se passa informações da página de onde vem o link.
<a href="path" target="_blank">Enlace</a>Copied
Se o link for um link para uma seção da página, coloca-se o atributo href="#id".
<a href="#id">Enlace</a>Copied
Portanto, em outra parte da página deve ser colocado um contêiner com o atributo id="id".
<div id="id"></div>Copied
Se o link for um email, coloca o atributo href="mailto:email".
<a href="mailto:email">Email</a>Copied
Se o link for um telefone, adiciona-se o atributo href="tel:phone".
<a href="tel:phone">Teléfono</a>Copied
Se quiser colocar um link para abrir o WhatsApp, use o atributo href="https://wa.me/phone".
<a href="https://wa.me/phone">WhatsApp</a>Copied
Principal
Esta é a tag para descrever o main
<!DOCTYPE html><html lang="es"><head><meta charset="utf-8"/><meta name="description" content="Descripción para los buscadores"/><meta name="robots" content="index,folow"/><title>Título pestaña</title><meta name="viewport" content="width=device-width"/><meta name="theme-color" content="#09f"/><link rel="stulesheet" href="path"/><link rel="icon" type="image/png" href="path"/><meta property="og:title" content="Título para las redes sociales"/><meta property="og:description" content="Descripción para las redes sociales"/><meta property="og:image" content="path"/><meta property="og:image:alt" content="Texto alternativo para la imagen"/><link rel="alternate" href="path" hreflang="en"/><link rel="canonical" href="path"/></head><body><header><nav><a href="path">Enlace</a><img src="path" alt="Texto alternativo"/></nav></header><main></main></body></html>Copied
Rodapé
Esta é a tag para descrever o footer
<!DOCTYPE html><html lang="es"><head><meta charset="utf-8"/><meta name="description" content="Descripción para los buscadores"/><meta name="robots" content="index,folow"/><title>Título pestaña</title><meta name="viewport" content="width=device-width"/><meta name="theme-color" content="#09f"/><link rel="stulesheet" href="path"/><link rel="icon" type="image/png" href="path"/><meta property="og:title" content="Título para las redes sociales"/><meta property="og:description" content="Descripción para las redes sociales"/><meta property="og:image" content="path"/><meta property="og:image:alt" content="Texto alternativo para la imagen"/><link rel="alternate" href="path" hreflang="en"/><link rel="canonical" href="path"/></head><body><header><nav><a href="path">Enlace</a><img src="path" alt="Texto alternativo"/></nav></header><main></main><footer></footer></body></html>Copied
Seção
Dentro de main podem fazer seções
<!DOCTYPE html><html lang="es"><head><meta charset="utf-8"/><meta name="description" content="Descripción para los buscadores"/><meta name="robots" content="index,folow"/><title>Título pestaña</title><meta name="viewport" content="width=device-width"/><meta name="theme-color" content="#09f"/><link rel="stulesheet" href="path"/><link rel="icon" type="image/png" href="path"/><meta property="og:title" content="Título para las redes sociales"/><meta property="og:description" content="Descripción para las redes sociales"/><meta property="og:image" content="path"/><meta property="og:image:alt" content="Texto alternativo para la imagen"/><link rel="alternate" href="path" hreflang="en"/><link rel="canonical" href="path"/></head><body><header><nav><a href="path">Enlace</a><img src="path" alt="Texto alternativo"/></nav></header><main><section></section></main><footer></footer></body></html>Copied
Artigo
Dentro de main podem haver artigos
<!DOCTYPE html><html lang="es"><head><meta charset="utf-8"/><meta name="description" content="Descripción para los buscadores"/><meta name="robots" content="index,folow"/><title>Título pestaña</title><meta name="viewport" content="width=device-width"/><meta name="theme-color" content="#09f"/><link rel="stulesheet" href="path"/><link rel="icon" type="image/png" href="path"/><meta property="og:title" content="Título para las redes sociales"/><meta property="og:description" content="Descripción para las redes sociales"/><meta property="og:image" content="path"/><meta property="og:image:alt" content="Texto alternativo para la imagen"/><link rel="alternate" href="path" hreflang="en"/><link rel="canonical" href="path"/></head><body><header><nav><a href="path">Enlace</a><img src="path" alt="Texto alternativo"/></nav></header><main><section><article></article></section></main><footer></footer></body></html>Copied
Divisor
Quando as tags semânticas se esgotam, pode-se utilizar a tag div, que é um contêiner genérico.
<!DOCTYPE html><html lang="es"><head><meta charset="utf-8"/><meta name="description" content="Descripción para los buscadores"/><meta name="robots" content="index,folow"/><title>Título pestaña</title><meta name="viewport" content="width=device-width"/><meta name="theme-color" content="#09f"/><link rel="stulesheet" href="path"/><link rel="icon" type="image/png" href="path"/><meta property="og:title" content="Título para las redes sociales"/><meta property="og:description" content="Descripción para las redes sociales"/><meta property="og:image" content="path"/><meta property="og:image:alt" content="Texto alternativo para la imagen"/><link rel="alternate" href="path" hreflang="en"/><link rel="canonical" href="path"/></head><body><header><nav><a href="path">Enlace</a><img src="path" alt="Texto alternativo"/></nav></header><main><section><article><div></div></article></section></main><footer></footer></body></html>Copied
Listas não ordenadas ul
Dentro de main podem haver listas não ordenadas, cada item da lista deve ter a tag li
<!DOCTYPE html><html lang="es"><head><meta charset="utf-8"/><meta name="description" content="Descripción para los buscadores"/><meta name="robots" content="index,folow"/><title>Título pestaña</title><meta name="viewport" content="width=device-width"/><meta name="theme-color" content="#09f"/><link rel="stulesheet" href="path"/><link rel="icon" type="image/png" href="path"/><meta property="og:title" content="Título para las redes sociales"/><meta property="og:description" content="Descripción para las redes sociales"/><meta property="og:image" content="path"/><meta property="og:image:alt" content="Texto alternativo para la imagen"/><link rel="alternate" href="path" hreflang="en"/><link rel="canonical" href="path"/></head><body><header><nav><a href="path">Enlace</a><img src="path" alt="Texto alternativo"/></nav></header><main><section><article><div><ul><li></li></ul></div></article></section></main><footer></footer></body></html>Copied
Listas ordenadas ol
Dentro de main podem ter listas ordenadas, cada item da lista deve ter a tag li
<!DOCTYPE html><html lang="es"><head><meta charset="utf-8"/><meta name="description" content="Descripción para los buscadores"/><meta name="robots" content="index,folow"/><title>Título pestaña</title><meta name="viewport" content="width=device-width"/><meta name="theme-color" content="#09f"/><link rel="stulesheet" href="path"/><link rel="icon" type="image/png" href="path"/><meta property="og:title" content="Título para las redes sociales"/><meta property="og:description" content="Descripción para las redes sociales"/><meta property="og:image" content="path"/><meta property="og:image:alt" content="Texto alternativo para la imagen"/><link rel="alternate" href="path" hreflang="en"/><link rel="canonical" href="path"/></head><body><header><nav><a href="path">Enlace</a><img src="path" alt="Texto alternativo"/></nav></header><main><section><article><div><ul><li></li></ul><ol><li></li></ol></div></article></section></main><footer></footer></body></html>Copied
Pode-se alterar o tipo de ordem da lista com o atributo type="a" para letras, type="i" para números romanos, type="1" para números arábicos.
<ol type="a"><li></li></ol>Copied
Se quer que a ordem da lista comece em um número específico, coloca o atributo start="number".
<ol start="2"><li></li></ol>Copied
Se queremos que a ordem da lista vá em ordem inversa, colocamos o atributo reversed.
<ol reversed><li></li></ol>Copied
Se quisermos que um item de lista tenha um valor, colocamos o atributo value="número".
<ol><li value="2"></li></ol>Copied
Papel role
Cada uma das tags que vimos anteriormente tem um papel, mas o papel de cada uma delas pode ser alterado com a tag role="papel".
<!DOCTYPE html><html lang="es"><head><meta charset="utf-8"/><meta name="description" content="Descripción para los buscadores"/><meta name="robots" content="index,folow"/><title>Título pestaña</title><meta name="viewport" content="width=device-width"/><meta name="theme-color" content="#09f"/><link rel="stulesheet" href="path"/><link rel="icon" type="image/png" href="path"/><meta property="og:title" content="Título para las redes sociales"/><meta property="og:description" content="Descripción para las redes sociales"/><meta property="og:image" content="path"/><meta property="og:image:alt" content="Texto alternativo para la imagen"/><link rel="alternate" href="path" hreflang="en"/><link rel="canonical" href="path"/></head><body><header><nav><a href="path">Enlace</a><img src="path" alt="Texto alternativo"/></nav></header><main><section><article><div><ul><li></li></ul><ol><li></li></ol></div><div role="list"><div role="listitem"></div></div></article></section></main><footer></footer></body></html>Copied
Etiquetas de conteúdo
Para criar um novo parágrafo utilizamos a tag <p></p>. Para dar ênfase a algo dentro de um parágrafo podemos pensar em usar negrito (<b></b>), mas é melhor usar a tag <strong></strong>, já que a tag b está **deprecada**.
Para criar um título temos as tags h1, h2, h3, h4, h5, h6.
Para criar hiperlinks usa a tag a, o atributo href indica o endereço do hyperlink. Se for colocado um cifrão # a página não será recarregada.
Etiquetas multimédia
As tags multimídia não têm tag de abertura e fechamento, por exemplo a tag img não é escrita como <img></img> mas sim como <img/>. Isso ocorre porque ela é substituída por uma imagem. Portanto, em geral as tags substituíveis não têm tag de fechamento.
Existem dois tipos de imagens
- Com perda: Essas imagens perdem qualidade, mas são mais leves. jpg, jpeg* Sem perda: Essas imagens não perdem a qualidade, mas são muito pesadas. GIF, PNG-8, PNG-24, SVG
Otimização das imagens
O tamanho médio deve ser de 70 KB
Etiqueta img
Página para baixar imagens gratuitas na internet pexels
A tag img tem o atributo src onde é indicada a fonte.
<img src="path"/>Copied
O atributo alt onde se indica o texto alternativo.
<img src="path" alt="Texto alternativo"/>Copied
O atributo title, onde se indica o título da imagem, serve para que quando passarmos o mouse sobre a imagem apareça o título. Também é útil para o SEO, para que os mecanismos de busca saibam do que se trata a imagem.
<img src="path" alt="Texto alternativo" title="Título"/>Copied
Também podemos colocar o atributo width e height para indicar o tamanho da imagem, mas é melhor não colocá-los e deixar que o navegador faça o cálculo.
<img src="path" alt="Texto alternativo" title="Título" width="100" height="100"/>Copied
Com o atributo hidden podemos ocultar a imagem. O que é muito útil quando queremos que uma imagem apareça após o usuário realizar uma ação. Assim, com o JavaScript podemos remover o atributo hidden e a imagem aparecerá.
<img src="path" alt="Texto alternativo" title="Título" hidden/>Copied
Para que as páginas carreguem mais rápido, pode-se colocar o atributo loading="lazy", que faz com que a imagem seja carregada quando o usuário se aproxima dela.
<img src="path" alt="Texto alternativo" title="Título" loading="lazy"/>Copied
**Importante!** Não é necessário colocar o atributo
loading="lazy"em imagens importantes para o SEO, como, por exemplo, o logo. Nem nas imagens que estão no início da página web, pois isso pode causar um piscar.
Etiqueta figure
Esta tag nos permite criar um contêiner para a imagem, por exemplo, nos permite adicionar uma descrição. Para isso, é necessário usar a tag figcapture.
<figure><img src="path" alt="Texto alternativo" title="Título"/><figcaption>Descripción</figcaption></figure>Copied
Tag video
Com esta tag é possível adicionar vídeos, para isso usa-se o atributo src. Para que apareçam os botões de reprodução, deve-se colocar o atributo controls. O último atributo é preload="auto", isso é para que o vídeo comece a ser baixado quando a página começa a carregar, assim quando o usuário for reproduzi-lo já terá muito conteúdo carregado e levará menos tempo para começar.
<video src="path" controls preload="auto"></video>Copied
Se você quiser que comece a reproduzir em um minuto determinado, em src logo após a fonte deve-se colocar #t=xx,yy
<video src="path#t=1,2" controls></video>Copied
Se o vídeo estiver em vários formatos, a fonte deve ser colocada dentro de uma tag chamada source, onde são indicadas as diferentes possíveis fontes do vídeo. O navegador decidirá qual fonte usar. Isso se deve ao fato de que existem navegadores que reproduzem melhor certos vídeos do que outros.
<video controls><source src="path" type="video/mp4"/><source src="path" type="video/webm"/></video>Copied
Se não quisermos que haja controles de reprodução e que o vídeo seja reproduzido automaticamente, colocamos o atributo autoplay.
<video src="path" autoplay></video>Copied
Mas para não incomodar o usuário, podemos fazer com que seja reproduzido sem som, para isso adicionamos o atributo muted.
<video src="path" autoplay muted></video>Copied
Se quisermos que o vídeo seja reproduzido em loop, colocamos o atributo loop.
<video src="path" autoplay muted loop></video>Copied
Isso é muito útil para colocar um vídeo de fundo em uma página da web.
Para alterar a imagem do vídeo quando não está sendo reproduzido, use o atributo poster="path".
<video src="path" autoplay muted loop poster="path"></video>Copied
Tag audio
Para reproduzir áudio usa a tag audio, para isso utiliza o atributo src.
<audio src="path"></audio>Copied
Para que apareçam os controles de reprodução, coloca-se o atributo controls.
<audio src="path" controls></audio>Copied
Se quisermos que o áudio seja reproduzido automaticamente, colocamos o atributo autoplay.
<audio src="path" autoplay></audio>Copied
Se quisermos que o áudio seja reproduzido em loop, colocamos o atributo loop.
<audio src="path" autoplay loop></audio>Copied
Se quisermos que o áudio seja reproduzido em loop, colocamos o atributo loop.
<audio src="path" autoplay loop></audio>Copied
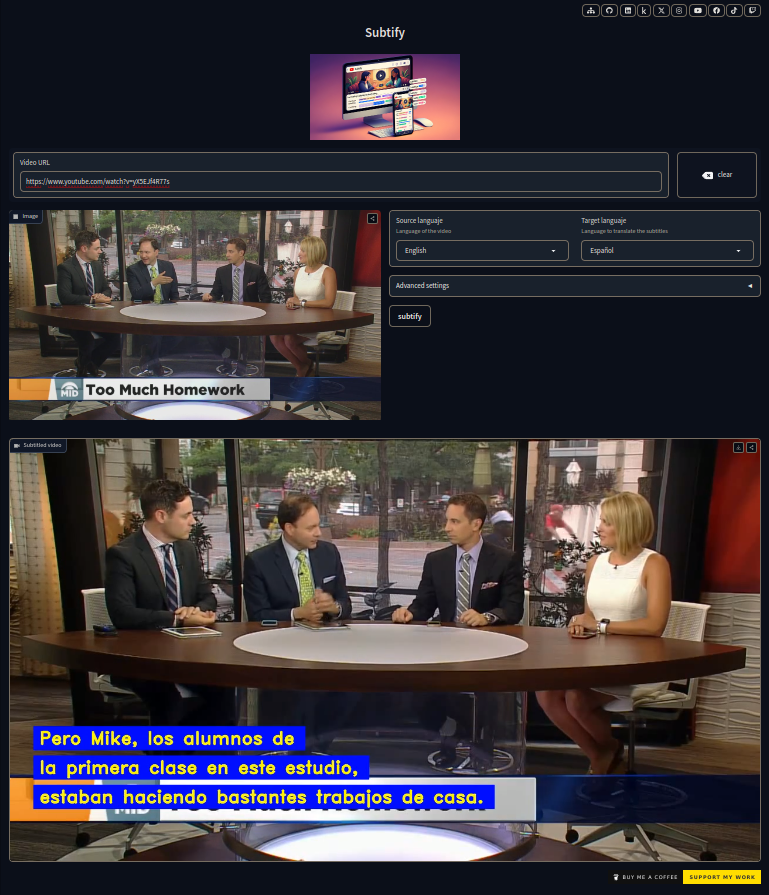
Tag iframe
Quando compartilhamos um vídeo do YouTube, temos a opção de copiar o código. Isso gera um código HTML que possui a tag iframe. Essa tag serve para incorporar conteúdo de outras páginas da web.
<iframe src="path"></iframe>Copied
Falamos sobre a página do YouTube, mas poderíamos incorporar qualquer página. Embora existam algumas páginas que não permitem isso.
Etiqueta dialog
Você deve ter visto que muita gente em seus portfólios coloca seus projetos e quando você clica nele, um caixa de diálogo é aberta com mais informações, ou em galerias de imagens quando você clica em uma imagem, um caixa de diálogo é aberta com a imagem maior. Isso é feito com a tag dialog.
<dialog></dialog>Copied
Dentro você pode colocar o que quiser, por exemplo um título, um texto, uma imagem, etc.
<dialog id="id"><h1>Título</h1><p>Texto</p><img src="path" alt="Texto alternativo"/></dialog>Copied
Para que se abra o diálogo, pode-se colocar um botão dentro de um script.
<dialog id="dialog"><h1>Título</h1><p>Texto</p><img src="path" alt="Texto alternativo"/></dialog><button id="open">Abrir</button><script>window.open.addEventListener("click", () => {window.dialog.showModal();});</script>Copied
Formulários
Para criar um formulário, fazemos isso com a tag form, dentro desta tag colocamos os campos do formulário. O atributo action indica para onde o formulário será enviado. O atributo method indica o método de envio, podendo ser get ou post. O atributo name indica o nome do formulário, isso é útil para o JavaScript.
<form action="path" method="post" name="name"></form>Copied
Agrupamento de elementos
Com a etiqueta fieldset pode-se agrupar elementos de um formulário. Dentro desta etiqueta colocam-se os elementos do formulário. O atributo legend indica o título do grupo de elementos.
<form action="path" method="post" name="name"><fieldset><legend>Título</legend></fieldset></form>Copied
Rótulo
Com a etiqueta label cria uma legenda para um elemento do formulário. O atributo for indica o id do elemento do formulário ao qual se refere.
A seguir-se coloca o elemento do formulário, por exemplo input.
É necessário especificar o type, que pode ser do tipo text, email, password, number, date, time, color, range, file, checkbox, radio, submit, reset, button, hidden.
Se o input deve ser introduzido obrigatoriamente, pode-se adicionar o atributo required.
Se o usuário já havia inserido um valor no input, por meio do atributo autocomplete pode-se indicar que ele seja preenchido automaticamente.
Com o atributo pattern pode-se especificar uma expressão regular para validar o input. Por exemplo, para validar se o e-mail ou telefone estão corretos.
<form action="path" method="post" name="name"><fieldset><legend>Título</legend><label for="id">Nombre:</label><input type="text" id="id" name="name" placeholder="Nombre" required autocomplete="on"/></fieldset></form>Copied
Outra maneira de especificar o input de uma label é colocar o input dentro da label. Agora não é necessário o atributo for porque se entende que a label se refere ao input que está dentro.
<form action="path" method="post" name="name"><fieldset><legend>Título</legend><label>Nombre:<input type="text" id="id" name="name" placeholder="Nombre" required/></label></fieldset></form>Copied
Selecionar
Com a etiqueta select cria uma lista suspensa. Dentro desta etiqueta, colocam-se as opções da lista suspensa com a etiqueta option. O atributo value indica o valor da opção. O atributo selected indica a opção que está selecionada por padrão.
<form action="path" method="post" name="name"><fieldset><legend>Título</legend><label>Nombre:<input type="text" id="id" name="name" placeholder="Nombre" required/></label><label>País:<select name="country"><option value="es">España</option><option value="fr">Francia</option><option value="it" selected>Italia</option></select></label></fieldset></form>Copied
Em caso de ter muitas opções, pode-se usar a tag datalist para criar uma lista de opções. Dessa forma, quando o usuário começa a digitar uma das opções da lista, são exibidas as opções que correspondem ao que foi digitado. Dentro dessa tag, as opções são colocadas com a tag option. O atributo value indica o valor da opção.
<form action="path" method="post" name="name"><fieldset><legend>Título</legend><label>Nombre:<input type="text" id="id" name="name" placeholder="Nombre" required/></label><label>País:<input type="text" list="countries" name="country"/><datalist id="countries"><option value="es">España</option><option value="fr">Francia</option><option value="it">Italia</option></datalist></label></fieldset></form>Copied
Enviar
Para enviar o formulário, usa-se a tag input com o atributo type="submit".
<form action="path" method="post" name="name"><fieldset><legend>Título</legend><label>Nombre:<input type="text" id="id" name="name" placeholder="Nombre" required/></label><input type="submit" value="Enviar"/></fieldset></form>Copied
Detalhes
Se quiser fazer seções de texto que normalmente estejam contraídas, como por exemplo uma seção de perguntas frequentes, podemos usar a tag details. Dentro desta tag colocamos a tag summary, que é o título da seção. E dentro da tag details colocamos o texto da seção.
<details><summary>Título</summary><p>Texto</p></details>Copied
Se quisermos que algum apareça por padrão, colocamos o atributo open.
<details open><summary>Título</summary><p>Texto</p></details>Copied